How To Remove Animation From Canva

Affiliate Disclosure: This mail service contains affiliate links within the content, sidebar ads, and in other areas, which ways if you click those links and make a purchase, I will receive a committee.
Y'all've heard all about it and now you lot desire to alive it—Canva is so piece of cake and makes design uncomplicated even for those with piffling to naught creative skills.
The problem is, with so much at your disposal, it can exist a fleck overwhelming when figuring how to go about using Canva.
For years, I've been adding posts and tutorials to this blog; many quite pop equally landing spots when someone like y'all has a specific question and is seeking out a specific respond on how to apply Canva.
What I found, though, is that if you don't know how to use information technology in the first identify, how do yous fifty-fifty know what to search for in order to find that help?
And then, I thought it was time to put together this ultimate guide to using Canva in order to dive into and summarize all that I've presented over the years in hopes of helping y'all kick things off with this amazing design tool, and to inspire creativity and ideas for your side by side design project.
Before nosotros dive all the way in, a lot of this can be achieved with the costless version of Canva, only some additional features are only available to Canva Pro members. If you desire to give Pro a shot, you can exercise so for complimentary for 30 days by clicking that link or the button beneath.
Start CANVA PRO 30-Twenty-four hour period TRIAL
How to Employ Canva
This post will range from basic overviews to more in depth how-tos and tutorials, and so feel free to skip around. I also encourage you to reach out with questions and current pattern challenges so I tin can keep this post updated with the latest tips and tricks.
- Starting a New Project
- Using the Toolbar
- Working with Images
- Text Effects
- Keyboard Shortcuts
- Uploading Fonts
- Creating Sparse Lines
- Outlining Text
- Combining Shapes
- Removing Backgrounds
- Downloading Transparent Backgrounds
- Using Animation
- Creating an Blithe GIF
- Using Frames
- Resizing Designs
- Changing Background Colour
- Using Color Palette
- Creating Shadows
Starting a New Project
When creating a new project with Canva, yous tin can use custom dimensions, or, if you know what type of project you want to create, you can choose from whatsoever of the many pre-fabricated templates and dimensions.
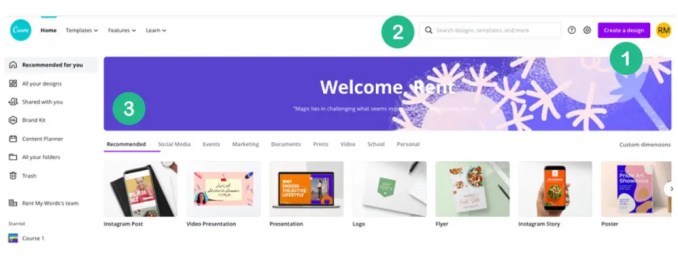
As shown beneath, you can either 1) "create a design" or 2) search for a template past typing in the type of project you'd like to create like "Twitter groundwork" or "birthday invitation," etc. Or, 3) yous can browse through the different visual cards to choose from the options presented.

Using the Toolbar
In one case you lot've begun your blueprint, you lot'll notice a left-manus toolbar with a diverseness of different options, including the following.
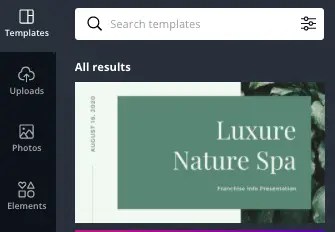
Templates
Depending on the type of blueprint yous're creating, yous'll see different available templated designs to choose from. These are pre-fabricated designs you lot tin work from in order to get the creative juices flowing.
Trending on Rent My Words

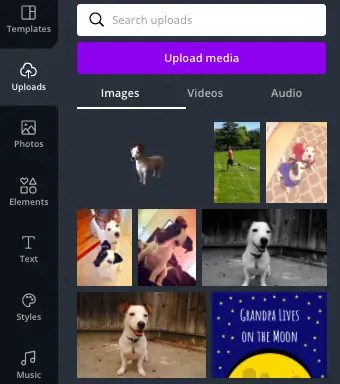
Uploads
If you accept images, photos, or sound you'd similar to apply in your projection, you tin can upload them here. Pretty standard—just click "upload media" and then choose your file just like you'd practice with near other programs. One time you upload, each particular will exist added to your upload library which you lot can access from that signal forrard for your current project or time to come designs.

Photos
Under "Photos" you'll discover Canva's stock image library. You lot tin either search by keyword or scan through the given categories. You'll as well encounter your "Recently Used" photos appear as y'all begin to use them, along with "Trending" options for the latest in relevant content.
Elements
This is where a lot of the magic starts to come up together, equally under elements you'll see unlike lines, shapes, frames, stickers, charts, grids, gradients, and more.
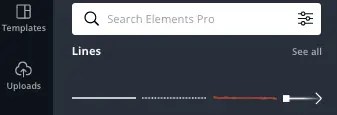
Lines
Every bit you lot begin using Canva more and more than, you'll notice a lot is very easy and useful, just some things are a fleck harder than they should be at times. For instance, creating a sparse line isn't ever the easiest endeavor.
Anyway, more than on that in a bit, more here you can find a number of different "lines" from solid to dashed, dotted, and more.

Shapes
Merely as you'd expect, if you demand a foursquare, circumvolve, triangle, or other shapes, you can find them hither. Tin you draw in Canva? Well, technically, no. But one cool thing near the shapes is that because there are so many different options, if you lot'd similar to create custom animations, you lot can hands do so by combining different shapes. Again, more on that to come up.

Frames
Frames in Canva allow you to confine images and videos to sure shapes. Meaning, if you accept a square photo and want to crop it into a circle, this is where you lot go about it. More on how to employ this section to come.

Stickers
Stickers are fun prune art-like elements that can be used to add life to otherwise static images. Remember most these similar the stickers and emojis you can add to social media images.

Charts
Bar charts, line graphs, pie charts, and more—if you demand a quick and non-and so-in-depth chart, you lot can find information technology hither!

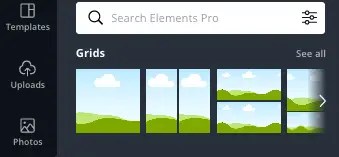
Grids
Call back of a grid as a collage, where y'all can add together a number of dissimilar photos to the same design—ranging from vertical and horizontal layouts, multiples of the aforementioned sizes, dissimilar sizes, and more than.

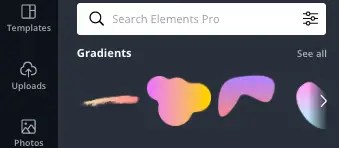
Gradients
Depending on how information technology's used, a gradient in Canva tin can aid with the transition betwixt different graphical elements, or tin can brand it easier for you to identify text on tiptop of images or alongside images.

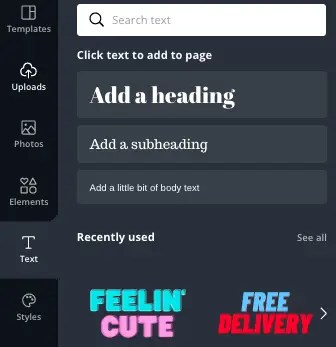
Text
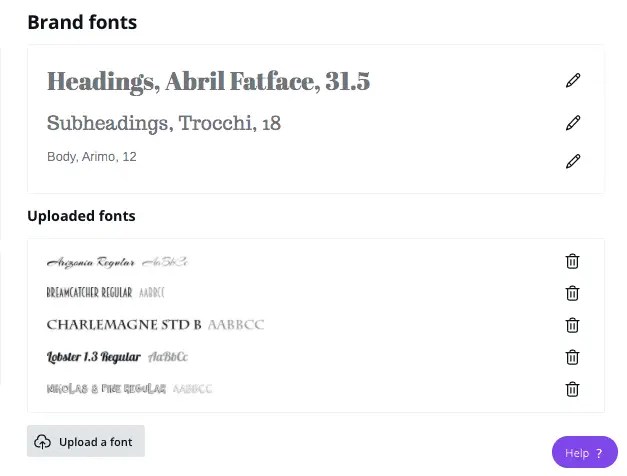
In the text section, this is where you tin can add together text and words to your projects. The options here allow you lot to add larger headings, a bit smaller subheadings, and normal paragraph text. Y'all can also choose from different font combinations, as shown here:
(Nosotros will go into shortcuts subsequently, but a quick shortcut to add a text box is but clicking "t" on your keyboard.)

Styles
Styles let you to cull from different palettes and color combinations to kicking off your design.
Music & Videos
Won't spend besides much time here, merely if y'all want to add music and video to your projection, you tin can do then here.
Background
To add a background to your project, you lot can either choose a background hither, or you can add together a shape or photo. The divergence here is that the background is immediately applied to cover the entire canvas.
Working with Images
When you add an image to your project, click and select that image, and you'll run into new options appear at the top of your screen, including "Effects," "Filter," and more.
Here is a breakdown of each.
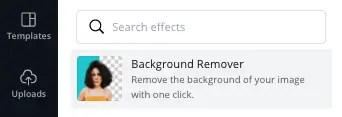
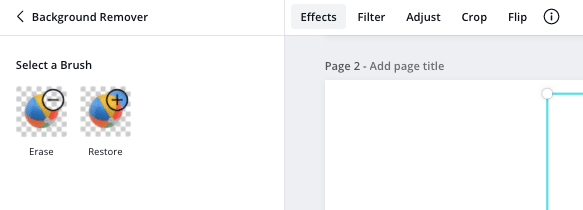
Background Remover
This is a good time to mention that Canva offers a complimentary version and a paid version. While at that place is so much bachelor through the free version, you'll find the crown icon placed on the paid features.
And so, with that, being able to remove a background from a photo is a paid feature (you can try Canva Pro free for thirty days), and you lot'd go about doing so here.
Just go to "Effects" and the first option you see is "Groundwork Remover." We will item how to use this tool in a bit.

Image effects
- Duotone: Bring out photo highlights, while giving a splash of color
- Pixelate: Pixelates the photograph for a retro expect
- BadTV
- Glitch
- Liquify
- Screen
- Slice
- ColorMix
Hither is a GIF running through a single option from each of the above (and each of the above offers more than one option!)

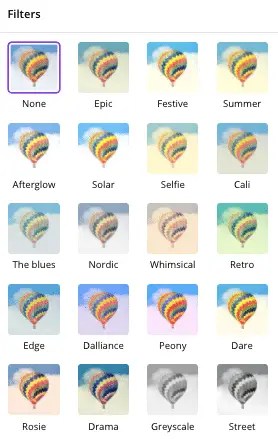
Filter
An option you should be used to seeing, right? That is, if you're a user of a smartphone, social media platform, and basically any photo editing app bachelor!
Here you can easily filter your photo with different colors, contrast, hues, highlights, and more with the click of a button. This is where you can also easily transform a color photograph to grayscale.

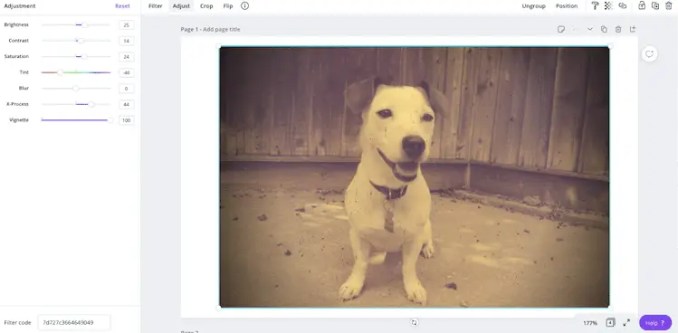
Adjust
If you lot want to edit an image merely don't necessarily want to apply any major effects, the adjust section will allow y'all to edit traditional aspects like effulgence, contrast, highlights, and more. This is where you can also blur an prototype, and where you tin add a vignette when trying to make a photo wait erstwhile.

Crop
Crop is pretty self-explanatory, every bit this is where y'all can crop or cutting your image down to focus only on a particular area. So, if you have a horizontal photo of your canis familiaris, cropping will allow you to create a vertical photo, or a square, etc. More on how to ingather below.
Flip
Another piece of cake one! To flip an prototype in Canva, just select it and and so go to "Flip." Once clicked, yous'll see options to flip horizontally or vertically.
Position
If you have multiple elements or images in a particular page or workspace, "Position" volition allow you to move sure elements to the forepart, and others to the back. Think of information technology as beingness able to "layer" everything in front end of you.
Copy Fashion (Paint Roller Icon)
If you've spent fourth dimension perfecting a particular image with a item filter or coloring, etc. the copy style option (which is represented past the pain roller icon) will permit y'all to copy that effect/await to another prototype.
Simply click the paradigm with the fashion you want to copy, then click the paint roller icon, and then click the paradigm you lot want the style copied to.
Transparency (Faded Checkerboard Icon)
Adjusting the transparency of your image volition let yous to brand it more "encounter through" for lack of a better culling term.
To suit the transparency of an image, you'll click the faded checkerboard icon, and so slide the accommodate to the left in order to decrease the transparency.
Link (Link Icon)
Linking in Canva follows the same procedure as linking in your favorite discussion processor and other familiar tools. Only click the chemical element you'd like to link, click the icon, then add your URL destination.
Importantly, links simply cary through upon download when yous download the project as a PDF. Thus, calculation a link and so downloading as a PNG, JPEG, etc. is all for non.
Lock (Padlock Icon)
The lock option allows you to lock an prototype in its current state, pregnant it can't be moved, edited, etc. This is helpful when working with a number of unlike elements in one workspace, and y'all don't want to accommodate a particular aspect on accident.
Duplicate (Page with + Icon)
Duplicate comes in handy when you desire to create a brand new folio with the exact setup and images every bit a previously created page, but perhaps just need to tweak ane small chemical element.
For example, when creating flashing text for an Instagram epitome, you achieve this by duplicating a page and making small adjustments so that when you download as a GIF or video, those adjustments "wink" as they scroll through.
Create Exit & Entrance Animations
You lot won't see this option to animate until you deselect the image, but including it here. With breathing, you lot tin can hands add together entrance and exit animations to your graphics. From fade, tumble, neon (flicker), and more.
Now, animative is a bit of an acquired skill, and we volition get into that a bit downward the road.
Text Effects
Between manually working with text and using any of the out-of-the-box text effect features, in that location is so much you lot tin can do with Canva to elevate your text from simple to eye-catching.
Here is the list of options:
- Shadow:
- Elevator
- Hollow
- Splice
- Repeat
- Glitch
- Neon
- Curve
Simply select your text layer and and so choose from the options. Hither is an example of how each event tin can await. Remember, though, each effect tin can also be adapted for intensity and more.

Keyboard Shortcuts
At that place are many different Canva keyboard shortcuts, ranging from the nuts you lot have available pretty much everywhere like those for copy and paste, to more than advanced or lesser known options.
Hither are a few of my favorites:
- "t" volition add a text box
- "command" + down arrow will move layers back
- "/" will bring you lot to the elements search bar
- "command" + "shift" + "g" will convert text to caps
- "command" + "shift" + "l" will align text left
- "control" + "1000" volition group selected elements
Uploading Fonts
To add a font to Canva, you need to be a Canva Pro member (don't worry, you lot can try Canva Pro free for 30-days if y'all have a project you're working on).
From at that place, in your projection, select the text surface area and click the font dropdown. Then, click "upload a font" which is located at the bottom of the font list. And then, click "upload a new font" from your brand kit page. Last, select the font to upload (the actual file and not the zipped binder).

After doing so, your newly-added font will be bachelor from the font dropdown listing!
Creating Thin Lines
As mentioned earlier, Canva makes design a breeze well-nigh of the fourth dimension, merely at that place are a few caput-scratching items that just require a bit of experience.
The showtime fourth dimension you might experience this is when you're trying to create simple sparse and thick lines in Canva.
To create a line of dissimilar weight or thickness, go to "Elements" and select the first line bachelor. To make it thinner, resize the line to your desired weight (yes, the line is going to get very small; utilize zoom in and out to consummate the step if needed). Then, y'all'll want to extend the line longer so information technology meets your desired length.
Outlining Text
Peradventure you noticed or maybe y'all didn't, merely at present upon me mentioning it, are thinking, "oh yes!" And that's how to outline text in Canva. What was for quite a while a manual struggle to outline text in Canva, yous tin can now do so with the click of a few buttons, but the option isn't super obvious!
Going back to the above, you're going to employ "Effects" by selecting your text layer. Then, go to "Splice" and be sure to change the "Offset" to zero! At present yous'll have a perfect text outline in a matter of seconds.
Here is a video!
Music: https://world wide web.bensound.com/
Combining Shapes for Custom Illustration
With Canva, the secret is obviously out, and for adept reason. But one potential downside is that y'all might see the same elements and templates being used around your circles.
For me, I wanted to employ Canva with KDP in order to publish a book with Amazon. The problem was, I needed to figure out how to illustrate the book despite not knowing how to describe, and, I didn't want to employ the aforementioned graphic elements that someone else could easily employ for their own projects.
So, I began experimenting with combining shapes. Now, at that place isn't much of a how-to here other than to open your imagination and try different things in order to gain exercise and experience in this area.
For me, here is a sample of a few of the illustrations I was able to create, along with some examples with how I went about doing then.

Removing Backgrounds
One key slice of many design projects is being able to remove the background from a photo. It's for that one reason I experience like the Canva Pro cost is worth it (and everything else on top of that makes access all the better).
Anyway, with Canva, you can remove the background from a photo image in a matter of seconds. You lot can also hands go back and bear upon up whatever areas that might accept been missed, if whatsoever.
Sure, there are other tools that exercise the same, but the background remover being integrated inside Canva and easily accessible and usable right from your project makes the process seamless.
Just select your photo and go to "Furnishings." And then click "Groundwork Remover." You'll see in a matter of seconds the background will disappear.
I've rarely encountered an consequence, just if something from the photo was removed when information technology shouldn't take been, or, if not all of the background was removed, you lot also have these options to erase or restore if needed.

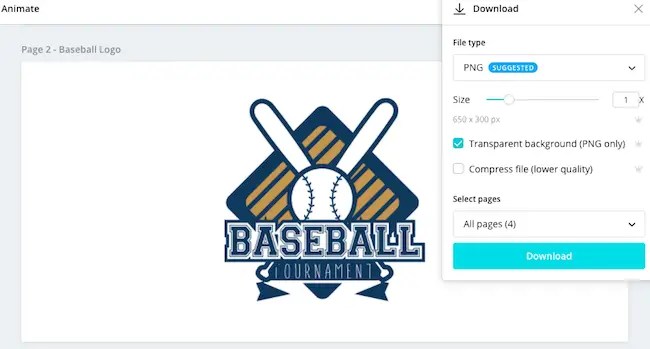
Downloading with Transparent Background
Say "no" to downloading designs that accept a white box or border around them! Significant, if you lot spend the fourth dimension to create a great logo or design, you lot want to be able to use that pattern on top of and within other pieces, which is where a transparent groundwork comes in.

When going to "Download" select PNG then bank check the box for "Transparent background." Once washed, the pattern you downloaded volition turn out to be just the design, without a background at all.

Using Animation
There are a few ways to utilize blitheness with Canva, and this way is using the bodily "Animate" option.
When yous click it, you'll see the post-obit options:
- Block
- Breathe
- Fade
- Pan
- Rise
- Tumble
- Drift
- Stomp
- Tectonic
- Baseline
- Pop
- Neon
- Scrapbook
(Those in italics are only available via Canva Pro.)
By clicking each of these options, yous'll add a unlike animated element to your entire graphic. It's probably best and easiest for you to play around with the unlike options, but here is an example of what you can accomplish.

Creating an Blithe GIF
Now, yous can create an blithe GIF in Canva every bit shown with the above instance. Merely, y'all can also do then without having to apply "Animate." And really, the method above and what I'm nearly to go through at present will result in much different outputs.
Think of this as a GIF that blinks or flashes, but really, by utilizing different pages inside your design and downloading them all together as a GIF, y'all tin can create a fun animated feature.
Hither is what I mean.

The mode I achieved this was simply creating a unmarried design, and then clicking the "duplicate" button in order to create multiples of the aforementioned page.
I and then made minor adjustments to each page so then when put together with each other, they provide a flash outcome. Significant, your GIF is going to cycle through every bit follows:
Page 1: Original blueprint
Page ii: Original design simply different color font
Page 3: Original blueprint
Etc.
Using Frames
Thinking about how many times you lot take a great photo, but just wish information technology could have on a different shape than just your typical rectangle. That'southward the beauty of frames! If you get to "Elements" and then "Frames" you'll meet the different available options.
With each of these, you simply add to your blueprint, and then drag in a photo or video to fit them inside. You can too double-click the image once information technology's within the frame in order to move and shift it within the frame itself.
Music: https://www.bensound.com/
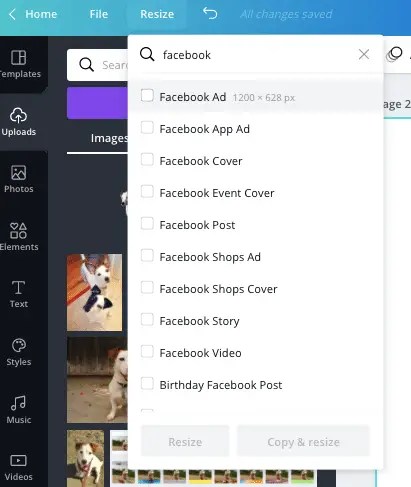
Resizing Designs
1 thing you lot accept to go used to with Canva is that you lot tin't traditionally rotate to landscape view equally yous would in something like Discussion. Instead, y'all'll need to resize the entire design in order to achieve the orientation you're striving for.
It might audio like a pain on the surface, but it's easy, and beyond that, it's piece of cake to resize (and reuse) designs for social media, presentations, ads, and more.
You'll need Canva Pro (try for 30 days) merely when y'all accept it, just become to "Resize" in the chief card, and enter your desired dimensions, or, search for a template to transform to.
If you lot click "Resize" it volition resize your electric current workspace, but if you click "Copy & resize" so it volition preserve your original design while creating a re-create of the new ane at the new size.

Change the Background Color
If you have a photograph and want to swap the background or change/add colour, you lot outset need to remove the background by selecting your photo, going to "Effects" and and so "Background remover" (You lot'll need Canva Pro for this step, which again, don't fret because you can try free for 30 days.)
Once you've removed the background, you can go to "Backgrounds" and but cull a new one. Y'all can also go to "Photos" and cull a properties from at that place, and just move it to the back layer via "Position."

Adding Slope
Let's say you take a photo that you want to blend into your design, or ane you'd like to add text to without plastering over the chief photo elements, just rather place "off to the side" in an elegant manner.
That's where adding a gradient in Canva comes in.
There are a few different steps to this one, so in the interest of keeping this already-long post as brusque as possible while withal being informative, here is the video that breaks down the process:
Music: https://www.bensound.com/
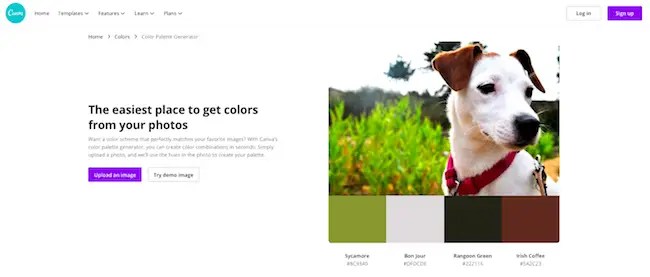
Using Canva Color Palette
If y'all're new to Canva, you might have not discovered the Canva colour picker, or as information technology'south officially called, the color palette generator.
It's a tool for you to upload a photograph that then spits out the principal colors of tht photo! And so, if you lot're trying to lucifer a design to a color in Canva, this is the manner to become nearly it.

Creating Shadows & Silhouettes
1 last useful tip is how to add a shadow to an paradigm (or, alternatively, how to turn a photo into a silhouette).
In short, the procedure includes removing the groundwork from your photograph, and creating a re-create of that now background-less photo. With your re-create selected, you so go to "Effects" and so "Duotone." Choose "Cherry-red" and and so alter the colour of both "Highlights" and "Shadows" to blackness.
From there, you can move the re-create behind the original for your shadow, or every bit your silhouette.
Once again, a few steps, but here is a video to aid y'all through it:
Music: https://world wide web.bensound.com/
And with that, y'all should be well on your way to using Canva for at least a few projects! Be sure to cheque back as I'll be adding to this post with new tips and info.
Source: https://rentmywords.com/blog/how-to-use-canva-ultimate-guide/

0 Response to "How To Remove Animation From Canva"
Post a Comment