How To Add Background Color In Bootstrap
In this tutorial, I am going to show y'all examples of built-in Bootstrap color classes for various elements. The Bootstrap has specific classes for coloring the text, links, buttons etc.
text case groundwork links navbar
Generally, the grade names employ the context that may reverberate the purpose of the text or some other chemical element. For instance, every bit using the red colored text or button, the class name contains the word " –danger" reflecting some dangerous or critical information or action. Similarly, -alert is the orange color for the context where y'all are alarming a visitor for certain action.
In the aforementioned fashion, Bootstrap 4 has the standard pattern for using class names east.g. –success, -master, -secondary, -lite, -nighttime, -warning etc.
These names are preceded past element's names or shortcodes. For example, text- for text, btn- for buttons, bg- for backgrounds.
In the last section, you tin can also see an example of setting navbar colors.
Bootstrap 4 classes for coloring text
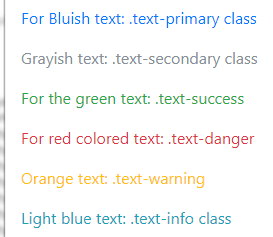
Kickoff, have a look at the instance of all built-in classes for coloring the simple text in Bootstrap 4.

See online demo and code
The markup for coloring text:
| ane 2 3 four 5 6 vii viii 9 x 11 12 13 14 15 16 17 18 19 | <p class="text-primary" > For Bluish text: .text-primary form </p> <p class="text-secondary" > Grayish text: .text-secondary grade </p> <p form="text-success" > For the dark-green text: .text-success </p> <p class="text-danger" > For red colored text: .text-danger </p> <p grade="text-warning" > Orange text: .text-alert </p> <p grade="text-info" > Lite blue text: .text-info class </p> <p class="text-light bg-dark" > Light colored text with nighttime groundwork .text-light </p> <p class="text-dark" > dark text: .text-nighttime </p> <p form="text-muted" > .text-muted </p> <p class="text-white bg-nighttime" > White colored text: .text-white </p> |
The post-obit classes for coloring the text are bachelor:
- text-night /*Blackish*/
- text-white
- text-low-cal
- text-chief /*The standard blue color*/
- text-secondary /*Grayish color*/
- text-warning /*Orange color*/
- text-success /* Greenish Color */
- text-danger /*Scarlet colour*/
- text-info /*Light blue color*/
- text-muted
Using background color contextual classes instance
Similarly, you may use the background color standard classes for setting the groundwork of various elements.
The post-obit example shows using the contextual background color classes in paragraphs, div and different headings (h1-h6) elements. Forth with background color, the contextual text colour classes are too used.

See online demo and code
The markup:
| 1 2 3 4 v vi 7 eight 9 10 11 12 thirteen xiv 15 16 17 | <p course="p-3 mb-2 bg-primary text-warning" > .bg-principal for bluish background in a paragraph </p> <h1 grade="p-2 bg-warning text-success" > .bg-warning for orange background in H1 heading </h1> <h2 class="p-ii bg-info text-calorie-free" > .bg-info in heading 2 with light blue background </h2> <h3 grade="p-2 bg-low-cal text-success" > .bg-light </h3> <h4 course="p-4 bg-dark text-white" > .bg-dark </h4> <h6 form="p-iv bg-white text-primary" > .bg-white </h6> <p class="p-3 mb-2 text-white bg-secondary" > .bg-secondary </p> <div grade="p-3 mb-2 bg-success text-light" > .bg-success </div> <p grade="p-3 mb-ii bg-danger text-white" > .bg-danger: For reddish color background with white text in paragraph </p> |
Until now, you lot can see the pattern of coloring in Bootstrap. We have seen, the text tin be colored past using contextual names by using text-[context course]. Similarly, replace the "text" by "bg" for setting the groundwork colors.
The buttons can also be colored in the same way in Bootstrap. Just replace the "text" or "bg" in above classes by "btn" and the aforementioned standard colors will be practical to buttons.
The following push classes are available in Bootstrap version 4:
- btn-primary
- btn-secondary
- btn-success
- btn-info
- btn-light
- btn-dark
- btn-danger
- btn-warning
Run across a demo online by clicking the link beneath for normal sized buttons:
See online demo and code
Acquire more about the Bootstrap 4 buttons with 15 examples.
Coloring the list items example
Just like the text, backgrounds, and buttons standard built-in classes, the blueprint that can exist used for coloring the list items is similar.
Use the contextual Bootstrap iv classes for creating lists with colors every bit follows:
- listing-grouping-item-primary
- list-group-item-danger
- listing-grouping-item-success
- listing-group-item-info
- list-grouping-item-secondary
- list-group-item-warning
- list-grouping-item-dark
- list-group-detail-low-cal
See the case of using these classes:
See online demo and code
You tin run across the detailed tutorial of Bootstrap listing here: Bootstrap 4 lists
Coloring the links example
If you want to color the links past using Bootstrap classes and so simply assign the contextual text classes to the <a> tags. For instance:
<a href="https://www.jquery-az.com/" class="text-master">Blueish color link</a>
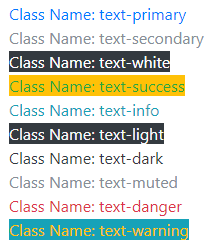
Meet an instance where I used all available text classes for creating links with colors:

See online demo and code
The markup:
| 1 two 3 iv five 6 seven 8 9 10 11 12 13 14 xv 16 17 18 19 20 21 | <h3> Bootstrap 4 link colors </h3> <div> <a href="https://world wide web.jquery-az.com" class="text-main" > Class Name: text-chief </a> </div> <div> <a href="https://world wide web.jquery-az.com" class="text-secondary" > Form Name: text-secondary </a> </div> <div> <a href="https://www.jquery-az.com" class="text-white bg-night" > Course Name: text-white </a> </div> <div> <a href="https://www.jquery-az.com" class="text-success bg-warning" > Course Name: text-success </a> </div> <div> <a href="https://www.jquery-az.com" class="text-info" > Class Name: text-info </a> </div> <div> <a href="https://www.jquery-az.com" class="text-light bg-nighttime" > Course Name: text-lite </a> </div> <div> <a href="https://www.jquery-az.com" course="text-dark" > Class Proper noun: text-nighttime </a> </div> <div> <a href="https://www.jquery-az.com" course="text-muted" > Class Name: text-muted </a> </div> <div> <a href="https://www.jquery-az.com" form="text-danger" > Class Name: text-danger </a> </div> <div> <a href="https://world wide web.jquery-az.com" grade="text-warning bg-info" > Class Name: text-warning </a> </div> |
Yous can come across, in a few links the background color classes are likewise used.
Using text and background colors in Bootstrap 4 table example
Though, Bootstrap 4 has congenital-in contextual classes for coloring the table headers (thead-night or thead-calorie-free) and table rows by using contextual classes etc.
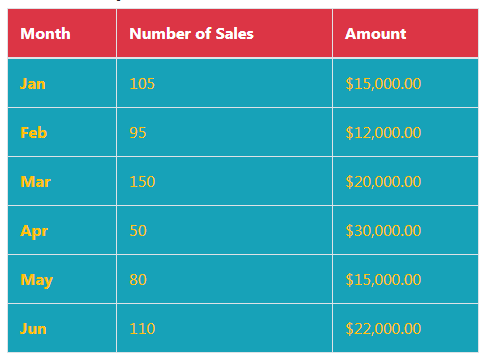
You may also use the groundwork and text color classes in the table also. In the following example, the background color is set at the table level that applies to the whole table. The colour of the text is likewise fix by using text contextual class.
Likewise, the table header is given a separate background and text color. Take a look:

See online demo and lawmaking
The markup:
| i 2 3 4 5 6 7 8 9 10 xi 12 xiii 14 15 16 17 18 19 xx 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 fourscore 81 | <table class="tabular array table-hover bg-info text-warning table-bordered" > <thead class="bg-danger text-white" > <tr> <th> Calendar month </th> <th> Number of Sales </th> <thursday> Amount </th> </tr> </thead> <tbody> <tr> <th scope="row" > January </th> <td > 105 </td> <td> $15,000.00 </td> </tr> <tr> <th scope="row" > Feb </th> <td> 95 </td> <td> $12,000.00 </td> </tr> <tr> <th scope="row" > Mar </thursday> <td> 150 </td> <td> $20,000.00 </td> </tr> <tr> <th scope="row" > Apr </th> <td> 50 </td> <td> $thirty,000.00 </td> </tr> <tr> <th scope="row" > May </th> <td> lxxx </td> <td> $15,000.00 </td> </tr> <tr> <th scope="row" > Jun </th> <td> 110 </td> <td> $22,000.00 </td> </tr> </tbody> </table> |
For learning more than nigh the table's contextual classes and other features, visit the Bootstrap 4 tables tutorial.
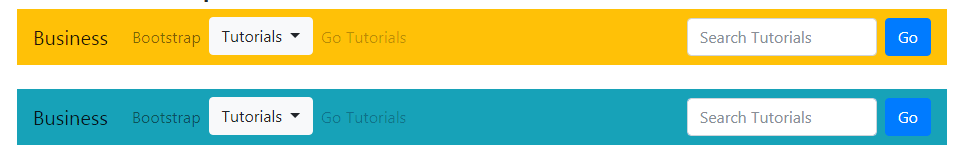
You may employ the background color classes for setting the background of navbar in Bootstrap four. For that, simply utilize the background grade in the <nav> tag containing your navigation bar. For case:
<nav course="navbar navbar-expand-lg navbar-light bg-alert">
Have a expect at this demo online navbars:

Run across online demo and lawmaking
Only copy/paste the code into your editor to see the full view of navbars.
How To Add Background Color In Bootstrap,
Source: https://www.jquery-az.com/bootstrap-color-classes-text-background-links/
Posted by: lipseyforged.blogspot.com


0 Response to "How To Add Background Color In Bootstrap"
Post a Comment